اكتشف التوافق بواسطة علامة زودياك
موقع الويب الجديد لواشنطن بوست: التسلسل الهرمي المستوحى من الطباعة
آخر

بدون شك ، ربما تكون إحدى أكثر الميزات جاذبية لصفحة الجريدة المطبوعة هي كيفية إظهار التسلسل الهرمي للمحتوى الذي تعرضه. عندما يعمل المحرر والمصمم معًا على تحديد أولويات المحتوى ، فإن الأمر متروك لكيفية تجتمع الطباعة ، وحجم العناصر ، وتحديد الموضع معًا لتوضيح للقارئ ما هي أهم قصة ، بالإضافة إلى ترتيبها وأهميتها. التي تتبع.
تعرض الصفحة الأمامية المصممة جيدًا ، على سبيل المثال ، مركز التأثير المرئي (CVI) الذي يصبح نقطة الدخول على الصفحة. كان هذا هو محور كتابي الخاص بتصميم الجريدة المعاصرة (برنتيس هول ، 1981) ، حيث كتبت:
'يتحكم المصمم في الطريقة التي يريد أن يتابع القارئ بها بصريًا على الصفحة. تتمثل إحدى القواعد الأساسية لتصميم الصفحة في خلق جذب فوري للقارئ. يجب أن يولد كتاب CVI اهتمامًا أو جاذبية كافية لجذب انتباه القارئ في لمحة '.
تم التحقق من صحة ذلك بعد ذلك من خلال بحث Poynter EyeTrack الذي أجريناه في الثمانينيات والذي دخل فيه غالبية أعين القراء إلى الصفحة من خلال صورة أو عبر عنوان كان أكبر عنصر في الصفحة.
يعد الإغراء البصري في لمحة أكثر أهمية اليوم ، حيث يجب علينا تقديم المعلومات عبر الأنظمة الأساسية ، بعضها مزود بشاشات صغيرة جدًا ، حيث يصبح إنشاء التسلسل الهرمي أكثر صعوبة.
في واشنطن بوست
بدأت واشنطن بوست في طرح موقعها الإلكتروني الجديد الذي طال انتظاره ، بعد سلسلة من الاختبارات التي بدأت في مايو.

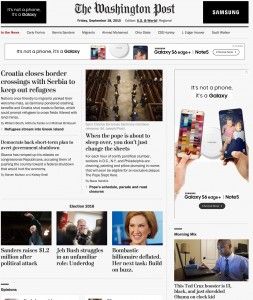
لقطة شاشة لصفحة WashingtonPost.com الرئيسية.
لقد ألقيت نظرة على الجديد washingtonpost.com وهناك شيئان يبرزان: نهجها النظيف والبسيط والدور المهم والأكبر الذي يلعبه التسلسل الهرمي. يبدو الأمر كما لو أن فريق WaPo الرقمي قد استوحى من كيفية تقديم الأخبار في شكل مطبوع وقرر أن يحييها من خلال نسختهم عبر الإنترنت.يساعد خط Postoni الأنيق في وضعنا في منطقة مألوفة منذ البداية.
بدءًا من الصفحة الرئيسية ، يتنافس عدد أقل من القصص - حوالي أربع قصص فقط - لجذب الانتباه في الجزء العلوي. يشير العدد الأصغر من القصص على الفور إلى أن هذه هي أفضل اختيار يجب أن نعرفه في هذه اللحظة. يقدّر القراء التنظيم ، وهو ، بعد كل شيء ، شكل من أشكال التسلسل الهرمي لاختيار المحتوى.
أتمنى أن يكون حجم العناوين الرئيسية لهذه القصص متنوعًا أكثر قليلاً مما هو عليه الآن. يعد اختلاف حجم العنوان من أكثر الطرق فعالية للإشارة إلى الأهمية ، وهو أمر طالما استفاد منه محررو الطباعة والمصممين. في wapo.com الجديد ، لا يوجد سوى اختلاف بسيط جدًا بين القطعة الرئيسية والقطعة الثانوية.
ومع ذلك ، فإن الأولوية الحقيقية تأتي في كيفية تقديم التنقل. يحتوي موقع wapo.com الجديد على شريط تنقل أفقي تقليدي في الأعلى: السياسة ، والرياضة ، وأسلوب الحياة ، وما إلى ذلك ، ومع ذلك ، فإن أكثر ما أعجبني هو شريط الأخبار المباشر الأكثر تنقلًا ، مع قصص محددة عن اليوم: دونالد ترامب ، لاعبو فريق Redskins ، البابا فرانسيس. 'شرطة الموضة'.
يلعب التسلسل الهرمي أيضًا دورًا رئيسيًا أثناء قيامنا بالتمرير لأسفل الصفحة ، حيث تعرض الأقسام المختلفة محتواها هناك ، كما هو الحال في Opinion و More Top Stories و Visual Stories.
صفحة المقالة ، وهي نقطة نتفق عليها جميعًا ، هي المكان الذي يصل إليه العديد من القراء أولاً عندما يأتون عبر رابط من وسائل التواصل الاجتماعي ، وهي أيضًا نظيفة وسهلة المتابعة ، ولكن مع عينات قوية من القصص في عمود على يمين النص. هذه طريقة يخبر بها المحررون والمصممون القارئ: نعلم أنك انضممت إلينا للتو ، لذا إليك بعض القصص الأخرى التي قد تستمتع بها اليوم.
محادثة مع كوري هايك وجوليا بيزر من واشنطن بوست
أجريت مقابلة مصغرة مع جوليا بيزر ، مديرة منتجات الأجهزة المحمولة ، وكوري هايك ، المدير التنفيذي لشركة Emerging News Products.

لقطة شاشة لتصميم الصدفة على الهاتف المحمول في صحيفة واشنطن بوست.
في مايو الماضي ، أن المنشور سيختبر نسختين من موقع الويب والجوال الخاص به الذي أنشأه فريق قوس قزح. تم ذكر كلمة الصدفة كأحد العناصر التي ستكون جديدة.جوليا : نعتقد أن الصدفة هي المحرك الرئيسي لنجاح المشاركة. عبر الويب ، تحاول المؤسسات الإخبارية وشركات التكنولوجيا على حد سواء ابتكار طرق لنقل القراء إلى المزيد من المحتوى الذي قد يعجبهم.
تقوم The Post باستمرار بإجراء التجارب في هذا المجال ، من خلال الإنتاج التحريري ، والتقدم التكنولوجي مثل تخصيص البيانات الضخمة ، وما إلى ذلك. يعد Rainbow Web أحد هذه التجارب. اخترنا استخدام عدسة الصدفة لإرشادنا. ما هي تجارب المستخدم الجديدة التي يمكننا إنشاؤها لعرض نوع الصدفة المتعمدة التي أنشأناها لسنوات في الطباعة؟
إذن ، كيف تم تشغيل مفهوم حزمة الأخبار؟
كوري : ورق الصحف مات ، ورق الصحف يعيش طويلا! نحن نحتضن الحزمة تمامًا ؛ لدينا دائمًا ، حيث كانت الصحيفة هي 'الحزمة' الأصلية التي كانت تطوى على عتبة الباب كل يوم. هذا منتج نعتقد أنه يعمل جيدًا حقًا ، خاصةً من أجل الصدفة. قابلية التصفح وقابلية التوسع ، كل هذا ، بصراحة تامة ، سهل الاستهلاك. يمكن أن يكون الويب هو الغرب المتوحش من حيث التنقل والحصول على تجربة قراءة كاملة. لكي نكون منصفين ، فإن الورق منتج تم إتقانه على مدى مائة عام. لذلك أردنا أن نأخذ مفهوم الحزمة هذا ، ونطبقه على الويب وخلق تجربة قراءة أكثر اكتمالا للمستخدمين لتصفحها بسهولة. وهي تعمل! يقضي المستخدمون فترة أطول ، ويقرأون المزيد من القصص في كل زيارة. ونعتقد أن الطريقة التي نبرمج بها المحتوى الخاص بنا تساعد الأشخاص في الوصول إلى قصص ممتعة ربما لم يكونوا قد عثروا عليها. من المؤكد أنها تجربة ، لكنها تجربة نشعر بالرضا عنها ونمضي قدمًا بطرق جديدة. سينصب تركيزنا القادم على إيجاد طرق لجلب المزيد من التصميم الإخباري الثري الذي نقوم به في مجموعة Rainbow إلى المزيد من الزوايا في صحيفة واشنطن بوست '.
أي من النماذج التي اعتمدتها؟
جوليا : كان هذا أول اختبار أ-ب لدينا لشبكة قوس قزح. رأينا سريعًا أن القراء يفضلون النظرة الخاطفة. كان معدل الارتداد لدينا أقل في هذا الإصدار وكان الوقت الذي نقضيه أطول. لقد اعتمدنا بسرعة القرص باعتباره نموذج UX الأساسي الخاص بنا لـ Rainbow على الويب المحمول. لقد كانت فعالة بالنسبة لنا - 14 في المائة من مشاهدات صفحتنا على شبكة قوس قزح للجوال تأتي من المستخدمين الذين ينقرون على تلك القطعة الصغيرة من المقالة الموجودة على اليسار. هذا بارد. إنها مشاركة ليس لدينا في أماكن أخرى.
على سطح المكتب ، ما زلنا نستخدم نموذجًا للقرص ، لكننا كررناه خلال الأشهر القليلة الماضية لتحسين أحجام الشاشات الأكبر. اختبرنا نموذجًا للتنقل مثل المرفق ، وسحبنا رسالة إخبارية مدفوعة بصريًا تسمى القراءة الأولى كعنصر تنقل على سطح المكتب / الويب اللوحي. توقعنا أن يساعد هذا في زيادة المشاركة ، لكننا رأينا العكس بالفعل. كان من المرجح أن يتصفح القراء في عرض قرصي أكثر مما كانوا يستخدمون هذا الشريط ، لذلك وضعنا هذا المحتوى في قائمة الهامبرغر '.
إنه لمن دواعي الشعور بالرضا أن نرى هذا الجيل الجديد من الإصدارات الإخبارية عبر الإنترنت التي تمضي قدمًا بتحية ذكية لتلك الصفات المطبوعة التي تستحق نقلها إلى جهودنا الرقمية.
هذه أيضًا مبادئ لتصميم الأخبار الجيدة خدمتنا جيدًا ويجب أن تستمر في القيام بذلك:
- أنشئ مركزًا واضحًا للتأثير المرئي يصبح نقطة الدخول إلى صفحة أو شاشة.
- استخدم أحجام الصور / العناوين لتوجيه القارئ من الأكثر أهمية إلى الأقل أهمية.
- وفر بيئة نظيفة للعين للتجول ، وتجنب الفوضى والازدحام (هذا هو المكان الذي تحدث فيه المساحة البيضاء الداخلية الجيدة فرقًا!).
- رتب المحتوى حسب الأهمية ، مما يوفر هذا الإحساس بالتنظيم الذي يعد مفتاحًا لكيفية استهلاكنا للمعلومات اليوم.
واشنطن بوست تفعل ذلك بشكل صحيح. يجب أن يكون بمثابة نموذج لأولئك الذين يفكرون في إجراء تغييرات على إصداراتهم عبر الإنترنت.